Адаптация сайта под мобильные устройства: адаптивная верстка VS мобильная версия
Для того чтобы определить, что лучше — адаптивный дизайн или мобильная версия сайта, сначала следует понять, для чего всё это необходимо.
По данным comscore.com, процент пользователей, просматривающих сайты с мобильных устройств, с каждым годом становится все больше:
Активная абонентская база мобильной передачи данных, мир, млн человек, 2007–2015 гг.
В связи с этим были разработаны новые алгоритмы для поисковых систем, а также введены дополнительные факторы ранжирования: теперь в поисковой выдаче учитывается то, насколько сайт является mobile-friendly (удобным для просмотра на мобильных устройствах). В Google алгоритм Mobile friendly был запущен 21 апреля 2015 года, в Яндексе — «Владивосток» 2 февраля 2016 года.
Десктопная версия сайта и адаптированная версия под мобильные устройства
Как поисковики определяют, комфортна ли страница сайта для просмотра с мобильных устройств:
- на страницах должен быть контент, который не требует горизонтального скроллинга или масштабирования для просмотра;
- на сайте не должно быть элементов, которые не работают на многих мобильных устройствах — Flash, Java-апплетов и Silverlight-плагинов;
- тексты на страницах должны быть доступны для чтения без масштабирования;
- ссылки должны быть на достаточном расстоянии друг от друга, чтобы на них можно было легко нажать.
Что самое главное, поисковики оценивают веб-сайты однозначно — либо mobile-friendly, либо нет.
С помощью инструмента Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/) можно определить, насколько быстро загружаются страницы сайта, а также их удобство использования. Оценка PageSpeed может составлять от 0 до 100 баллов по показателям «Скорость загрузки страниц» и «Удобство для пользователей», например:
Результаты от 85 баллов и выше считаются хорошими.
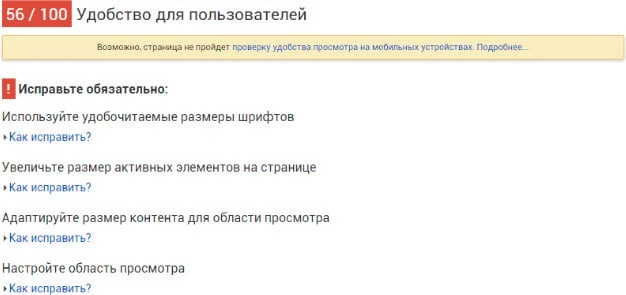
Если страница сайта не удовлетворяет требованиям сервиса, выдается отчет в виде рекомендаций по устранению проблем, например:
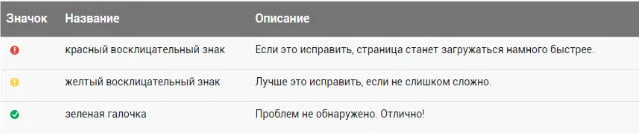
Каждая рекомендация имеет индикатор приоритета, соответствующий ее важности:
Данный сервис можно использовать для начальной диагностики и выявления проблем на веб-сайте.
В каких случаях необходимо разрабатывать мобильную или адаптивную версию для сайтов?
Чтобы понять, стоит ли адаптировать сайт для «мобильной» аудитории, необходимо проанализировать его в системах веб-аналитики (Яндекс.Метрике или Google Analytics) по посещаемости в разрезе устройств, с которых пользователи заходят на сайт. В случае если более 15% аудитории используют смартфоны или планшеты, рекомендуется разработать адаптивную верстку или мобильную версию. Здесь важно учитывать и трафик сайта. Например, для сайтов с большим количеством посетителей (от 1 000 000 и выше) данная планка снижается, так как нельзя пренебрегать таким большим сегментом трафика сайта.
Мобильная версия сайта
Мобильная версия — отдельная версия или отдельный шаблон, адаптированный под отображение на мобильных устройствах. На ней могут отображаться не все блоки, которые есть на основной версии сайта.
«Особая примета» мобильной версии: при переходе на нее в адресной строке браузера меняется URL — к нему добавляется префикс «m.», например: m.example.ru.
Вид на мониторе компьютера и на мобильном устройстве: мобильная версия отличается от основной
Пример сайта с адаптированной мобильной версией: http://www.lamoda.ru/ (m.lamoda.ru).
Основные преимущества мобильной версии сайта
- Малый вес и, как следствие, высокая скорость загрузки. Это существенно для пользователей, у которых низкая скорость доступа в интернет (GPRS или слабый 3G).
- Наличие у пользователя выбора, какую именно версию просматривать (мобильную или основную).
- Соответствие требованиям поисковых систем к удобству просмотра сайта на мобильных устройствах.
Недостатки мобильной версии
- Если необходимо внести изменения на сайт, их придется вносить и на обычную версию сайта, и на мобильную, т. е. объем работ увеличивается в 2 раза.
- При ее разработке зачастую приходится отказываться от части контента.
- Так как мобильная и основная версия сайта находятся на разных доменах, она не улучшает поведенческие факторы основного домена, т. е. это будет минусом для SEO-оптимизации.
Адаптивная верстка для мобильных устройств
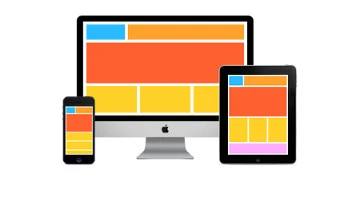
Адаптивная версия сайта — это специальный дизайн веб-страниц, при котором элементы сайта меняют свой размер и расположение при разных разрешениях дисплея. Сайт автоматически адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. С применением технологий адаптивного дизайна функциональность сайта нисколько не страдает.
Вид на мониторе компьютера и на мобильном устройстве — адаптивная версия отличается от основной
Пример сайта с адаптивной версией: http://www.mvideo.ru/.
Преимущества адаптивного дизайна для мобильных устройств
- Один URL для всего контента.
- Гибкий интерфейс — можно настроить комфортное отображение сайта для любой ширины экрана.
- Адаптивный дизайн соответствует требованиям поисковиков к удобству просмотра сайта на мобильных устройствах.
- Если у сайта есть адаптивная версия, то поведенческие факторы становятся лучше на мобильных устройствах, а от этого улучшаются общие показатели сайта. Для ранжирования в поисковой выдаче это будет большим плюсом.
Недостатки адаптивного дизайна для мобильных устройств
- Необходимость создания отдельных макетов страниц сайта под каждое разрешение дисплея.
- Адаптивную версию, в отличие от мобильной, нельзя переключить в обычный режим. Т. е. у пользователя не остается выбора отображения сайта. Недостаток актуален, если в адаптивной версии имеются ошибки — например, некорректно отображаются элементы.
- Сложность добавления нового шаблона страниц, т. к. их нужно будет настраивать для корректного отображения на адаптивной версии. Если добавлять информацию на уже имеющиеся шаблоны страниц, то никаких проблем с отображением не будет.
Что же лучше: адаптивная вёрстка для мобильных устройств или мобильная версия сайта?
Лучшим решением для сайта является использование адаптивной вёрстки под мобильные устройства. Несмотря на ряд недостатков, сайт с адаптивной версткой более функционален. Также наличие шаблонов страниц подразумевает простоту добавления контента на сайт, в отличие от мобильной версии, в которой работы по внесению контента дублируются, так как фактически существует два разных сайта. Большим плюсом является тот факт, что адаптивная версия улучшает поведенческие факторы основного сайта. Это полезно с точки зрения продвижения и юзабилити. Исходя из этого, свой выбор мы рекомендуем сделать в пользу адаптивной верстки.
Хотите увеличить продажи?
Мы точно знаем, как привести на Ваш сайт клиентов!
Оставьте заявку и получите индивидуальное предложение с привлекательной ценой.